Changing Primary Color Theme in wiki.js V2
Currently, custom theming in wiki.js V2 is just not there yet so here is how to do it anyways.

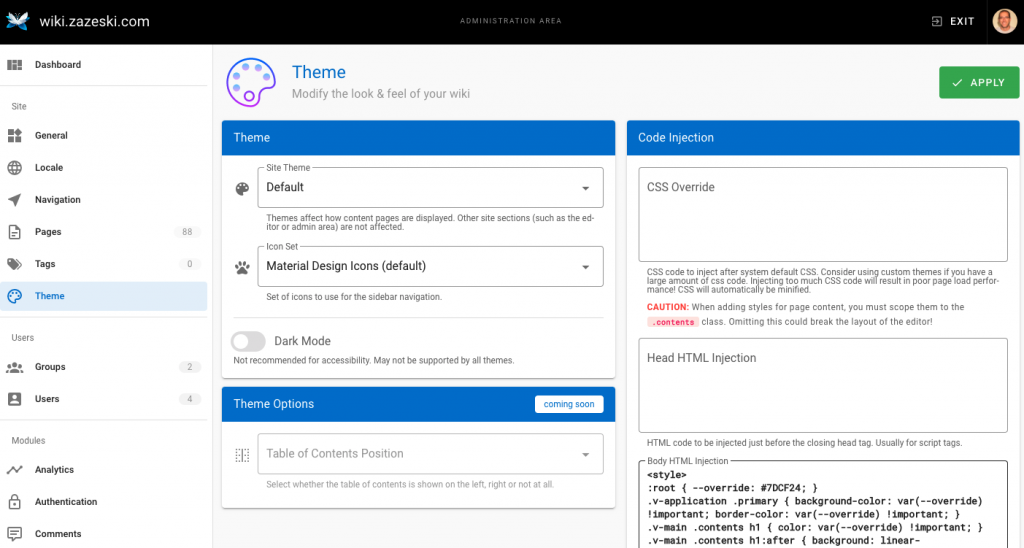
Wikijs offers Code Injection in the administration panel.
First I tried putting in CSS override but quickly found that most of the styles in wiki.js are applied at the tag style="" level or on classes using the !important flag which makes overriding it very difficult.
So I ended up using the Body HTML Injection to get these CSS styles to be applied at the very end using !important with some very specific selectors to override the original style.
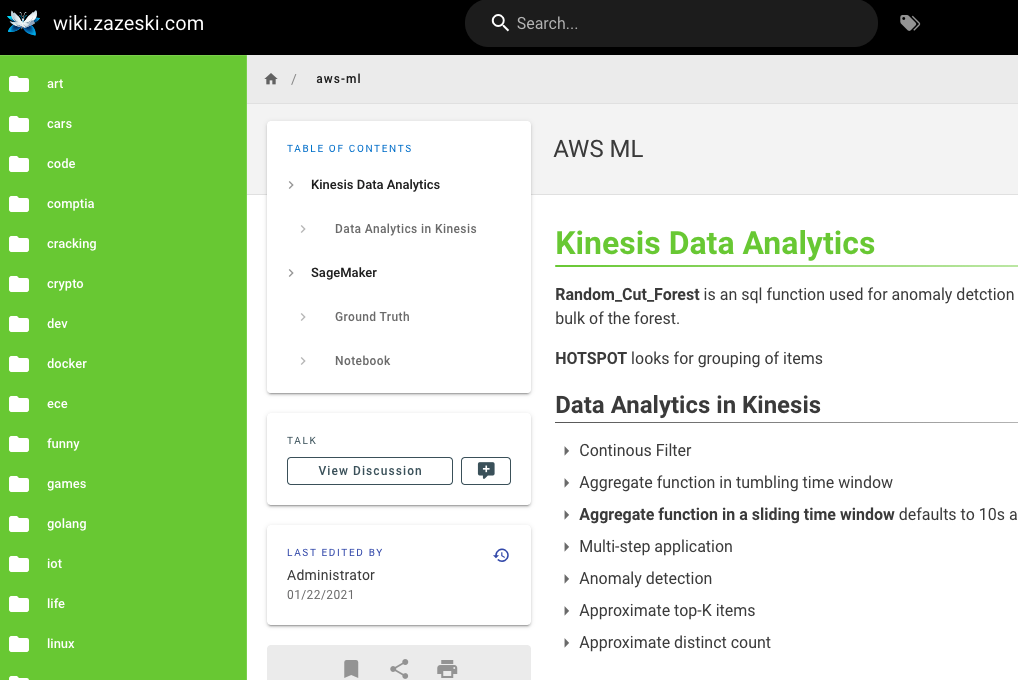
All you have to do is set the first line’s override color value and it should trickle through to the rest of the overrides.
<style>
:root { --override: #FC5A5E; --textcolor: #000; }
/* ^^^^^^ Update this hex code with your color */
.v-application .primary { background-color: var(--override) !important; border-color: var(--override) !important; }
.v-main .contents h1 { color: var(--override) !important; }
.v-main .contents h1:after { background: linear-gradient(90deg,var(--override),rgba(255,255,255,0)) !important; }
.comments-header { background-color: var(--override) !important; }
.__bar-is-vertical { background: rgba(255,255,255,.75) !important; }
.v-list-item__title { color:black !important; }
.v-application .deep-purple { background-color: var(--override) !important; }
.v-application .blue,{background-color: rgba(0,0,0,.1) !important;}
.v-application .blue.darken-2, .v-application .blue.darken-3 {background-color: rgba(0,0,0,.2) !important;}
.v-list-item__title { color:var(--textcolor) !important; }
</style>

Changing the favicons
Now changing the favicon is also more difficult than you would like it to be.
Essentially we need to just overwrite the existing favicons. If you are running wikijs with docker, bind mount the entire /wiki/assets/favicons folder (make sure to update first host path to match where you have the file <path on machine>:<path in container>)
docker run -v /home/ubuntu/wikijs/favicon:/wiki/assets/favicons wikijs requarks/wiki:2
Or if you are running docker-compose, add this : (sample)
volumes:
- /home/ubuntu/wikijs/favicon:/wiki/assets/favicons/wiki/assets/favicons -rw-r--r-- 1 node node 9553 android-chrome-192x192.png -rw-r--r-- 1 node node 14719 android-chrome-256x256.png -rw-r--r-- 1 node node 7642 apple-touch-icon.png -rw-r--r-- 1 node node 246 browserconfig.xml -rw-r--r-- 1 node node 1055 favicon-16x16.png -rw-r--r-- 1 node node 1817 favicon-32x32.png -rw-r--r-- 1 node node 6096 mstile-150x150.png -rw-r--r-- 1 node node 4639 safari-pinned-tab.svg
Alternatively, most browsers use the primary favicon, so if you don’t feel like creating all of these images you can just edit the favicon-32×32.png image. Be warned, that the other icons are used by mobile devices and you might have a fallthrough of the old logo appearing.
https://<yourdomain>/_assets/favicons/favicon-32x32.png
There are lots of different formats, and I do recommend using a tool to generate all of the different sizes. It’s ok if you have more/fewer images than the list above, but ideally, you should have these images.
https://realfavicongenerator.net/

Thank you, exactly what I was looking for – I couldn’t believe that this was such a hassle.
Can’t seem to get the themes or the docker-compose tweak to work for the favicons either for some reason. :/
So a lot of the favicon cache really heavy so you may have it working just not appearing yet. Opening devtools and reloading should disable the cache and hopefully show the new icon.
There is one more favicon that we aren’t overriding above, it is in the root /wiki/assets/favicon.ico but most modern browsers don’t use it anymore in favor of the meta tag ones above. You can make another override to replace that file as well.
Thank you, too, exactly what I was looking for 🙂
How can i change the textcolour for the Menu because black is bad for red as background. Thanks!
I just updated the code to allow overriding the text color on the sidebar.
You save my life in search and replace in files !
Thanks for sharing
Thank you so much, I almost considered switching just because I hated default blue.
Thanks, this gets me well on my way to where I want to be. Is there any way to change the main background color?
If I wanted to remove the horizontal line on certain Header tags, what file do I need to edit.